


















Html Class Lite

Description de Html Class Lite
Gain a mastery of Html or extend your html knowledge!
This lite app features:
- a reference section with an article explaining the html basics and a list including all html4 tags.
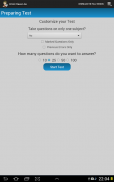
- customizable tests on html: more than 200 multiple choice questions
- easy browsing of all questions, together with their explanations
- history keeping of past tests taken
- statistics keeping and fun award attribution when certain goals are met, such as answering a number of questions correctly
If you want to learn about html, or extend or test your knowledge about it, you should give this app a try.
There are ads displayed in this lite app.
In the full version, there are no ads, and there are more than 500 new questions, mainly on Css Properties and Html5.
In the full version, the Html5 tags(and attributes) are also included in the reference section, as are all css properties.
There are also more awards to achieve in the full version.
</div> <div jsname="WJz9Hc" style="display:none">Acquérir une maîtrise du langage HTML ou d'approfondir vos connaissances html!
Ce Lite fonctionnalités app:
- Une section de référence avec un article expliquant les bases html et une liste incluant toutes les balises HTML4.
- des tests variés sur html: plus de 200 questions à choix multiples
- Faciliter la navigation de toutes les questions, avec leurs explications
- L'histoire de tenue de tests dernières prises
- Statistiques conservation et l'attribution de prix plaisir lorsque certains objectifs sont atteints, comme répondre à un certain nombre de questions correctement
Si vous voulez en apprendre davantage sur html, ou de prolonger ou de tester vos connaissances à ce sujet, vous devriez donner cette application un essai.
Il ya des annonces affichées dans cette application Lite.
Dans la version complète, il n'y a pas encore d'annonces, et il ya plus de 500 nouvelles questions, principalement sur Propriétés CSS et HTML5.
Dans la version complète, les balises et les attributs (Html5) sont également inclus dans la section de référence, comme le sont toutes les propriétés CSS.
Il ya aussi plus de prix à atteindre dans la version complète.</div> <div class="show-more-end">


























